At the end of a movie or in our application, we could use some text scrolling fun! But how to do that? Let’s see…
The text scroller in the Lazarus About dialog box made me think of the days when I used to code text scrollers all day in VB6! Component based, owner drawn, timer based, loop based and all that stuff! Inspired and fired up I was hitting keystrokes and writing this article at the middle of the night.
So yeah!
Let’s scroll some text!
Tutorial
Start Lazarus.
Create a new Application project (Project -> New Project -> Application -> OK).
Draw a TPanel. Make it a bit big to fit in the form… as big as you wish!
Don’t forget the empty the Caption property of the TPanel.
Inside that TPanel draw a TLabel. (To make sure it is created inside the TPanel, start the drawing from inside the area of the TPanel. Or if you misplaced it, just Cut the TLabel, right click the TPanel and click Paste.)
With the TLabel selected, click the […] button beside the Anchors property and uncheck the Enabled checkbox under Left anchoring. Now go to Right anchoring part of the window. Select the Panel1 that you just created as the Sibling. Then on the bottom of the drop down you will see 3 buttons. Click the button in the middle (that says Center control horizontally… when you move your mouse over it).
This will center the Label, based on Panel1. This will keep its center position even if you resize the Panel, so it will be a piece of cake to move around and play with it later on! Sweet!
Now, with the TLabel still selected, change the Alignment (not Align) property to taCenter. Now edit the Caption property value to any text you desire, but try to make it long and remember that you can enter new lines!
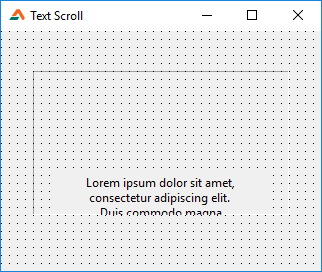
Now our form should look something like this:

Now our items are almost ready! Now drop a TTimer (from System tab). Set its Interval property to 60 (or any value to control the speed). Double click, and enter the code:
1 | procedure TForm1.Timer1Timer(Sender: TObject); |
You can change the 1 in the code Label1.Top - 1. It will increase the speed, but it is entirely up to you.
We used label1.BoundsRect.Bottom because it is simpler to look at! If you want to avoid it, you can write it like this:
1 | if label1.Top + label1.Height <= 0 then begin |
Or may be like this:
1 | if label1.Top <= -(label1.Height) then begin |
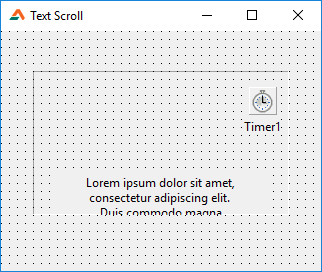
Now move the label a bit to the bottom so that it appears to be rising from the bottom. My form layout now looks something like this…

Now Run the Project (F9 or Run -> Run).

Now you’ll have a scrolling text on your screen! Voila!
Horizontal Text Scrolling
Same way you can make a horizontal scroller. Just change the Anchors property accordingly (Disable other anchoring, enable Bottom anchoring, Sibling to Panel1, Center control vertically…). Then change the code, like this:
1 | procedure TForm1.Timer1Timer(Sender: TObject); |
Downloads
You can download the source code for the tutorial project and executable/EXE files from the links below: