You have seen Windows 8 panels sliding and disappearing in and out of the screen. Now create such effects for your program! Here’s a handy little procedure…
Animation amazes us, entertains us, and it takes our breath away sometimes. It is a glamor in your app and an eye catcher as well.
You can move components with a for…do loop with using sleep. I agree, creating animation procedures are a bit hard. But you can always start small, create a working demo, then extend with implementing many conditions and tweaks.
Quick Tutorial
We will first try an example without a procedure. If you understand this one, you will probably understand the sample code with the procedure. (This will be my excuse to not explain the actual procedure! ;-) )
Create a new application project (Project->New Project->Application->OK).
Create a TButton. Double click it and enter:
1 | var |
Now some explanation…
Explanation:
1 | i: Integer=1; |
We start our animation from Left:=1;
1 | step: Integer=5; |
step is the increment for every loop. You can increase it to increase speed.
1 | while i <= 250 do begin |
We will stop our animation when the Button’s Left = 250.
1 | Button3.Left := i; |
We will change the button’s left value (we move the button according to the value of i).
1 | Repaint; |
We can also use Form1.Repaint, same thing. We used it because this will not leave any marks of the previous position. To see what it does, comment this line and Run the Project.
1 | // We spare some time... |
We use sleep so that the animation does not end in milliseconds! We take some time so that every step gets some time to show. That’s the motto of animation, right? If you can’t see it, it is not animation.
1 | Inc(i, step); |
And then we increase the value of i by step. If you use greater values for step, the Left value will advance with a greater amount with every loop. If 5 steps takes (100 / 5 =) 20 loops, then 10 will take (100/10=) 10 loops. So animation will be faster when step is 10, because there is less loops needed to finish the animation.
The Procedure used in Sample Code
We use a procedure in our sample code. It is nothing but an enhancement of the above one. But the basics remain the same. The procedure is as follows:
1 | procedure TForm1.MoveAnimation(moveobj: TComponent; |
And we use it by:
1 | MoveAnimation(Panel1, -Panel1.Width, 0, 0, 0); |
Here, the parameters are:
1. Component to be animated/moved
2. The left position to start the animation
3. The left position to end the animation
4. The top position to start the animation
5. The top position to end the animation
Download, Extract and Run the sample code from below this article (F9 or Run -> Run).

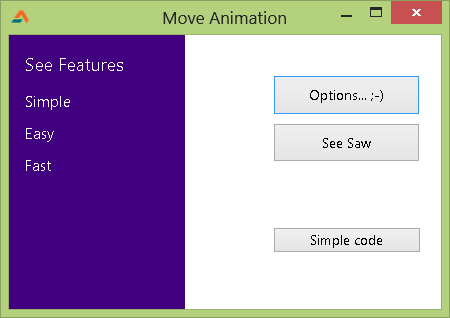
You can click the Options button to see the animation of our procedure. We also have a seesaw animation effect, where the Panel in our example moves from one side to another repeatedly.
The procedure described in the Quick Tutorial above is in action in the Sample Code button.
Image: iconshock.com
Downloads
You can download the source code for the tutorial project and executable/EXE files from the links below: