Find out if your user is pointing to left or right, top or down of the screen. If you are keen for a shock, then yes! You can also position the cursor wherever you want! Without having the user moving their mouse! Here’s how
Mouse cursor is an indicator in the screen/monitor that where you are interested to do anything. When you move your mouse, your cursor moves. Now, how to get the position of the cursor on the screen?
A bit of concept
It is so easy…
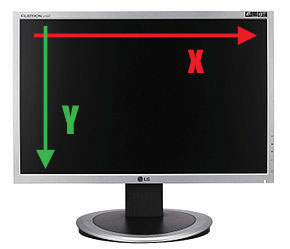
First let’s have a look at how the mouse position data works. Mouse cursor position can be identified by two variables, one saying the horizontal position and the other saying vertical position. Horizontal value is called X and vertical value is called Y.

X is written before than the Y, just like the alphabet. If your mouse is at the left top then X=0 and Y=0 or (0, 0). If the user moves 100px (“px” means pixels) right then X=100 and Y=0 or (100, 0). If the user moves 200px downward then X=100 and Y=200 or (100, 200). Moving the cursor rightward increases the value of X. Moving the cursor downward increases the Y.
You have read about graphs on Economics or Mathematics. So this shouldn’t be hard to understand.
Position on a component
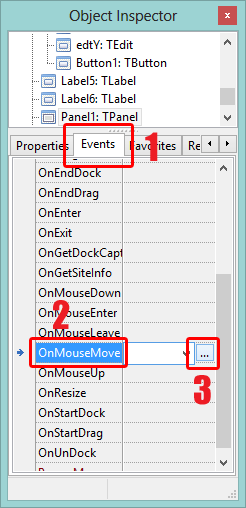
If you want to get the position of the mouse cursor on a component, then you will have to use the component’s OnMouseMove event.

You can drop a TPanel and a TLabel. Then select the panel, go to Events tab in the Object Inspector. Click the […] button besides it. And write:
1 | procedure TForm1.Panel1MouseMove(Sender: TObject; Shift: TShiftState; X, |
Remember, the X, Y values are relative to the component’s area. That means X and Y will be 0 (zero) when the cursor is at the left-top corner of the component, not the screen.
It is especially useful if you are creating a drawing software. You can draw lines, circles, rectangles where the user moves mouse.
Getting cursor position on screen
Its simpler than you think.
1 | Mouse.CursorPos.x //would return the horizontal cursor position as Integer |
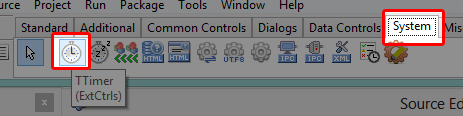
You will have to use IntToStr to put the value on a Label‘s Caption (or whichever Caption you want). But mouse is always moving. The above command will give you the position for that moment when the command is executed. You will have to update the Caption according the latest position, right? So you will need a TTimer control to update it after certain periods of time.

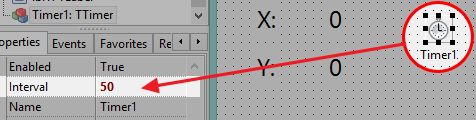
You can set the Interval of the TTimer to 50 milliseconds. (Note: 1 second = 1000 milliseconds.)

Create two labels. Name them lblX and lblY. Double click the Timer and write:
1 | lblX.Caption := IntToStr(Mouse.CursorPos.x); |
Now the above command will be run after every 50 milliseconds (very quick) to update the mouse cursor position.
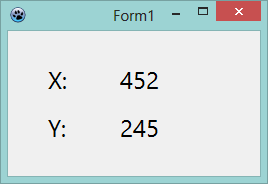
Now Run it (F9). And you will see the mouse cursor position with just two lines of code. (You have no idea how much is going under those codes.)
If you move mouse…

You will see it change!

Interesting, right?
Setting the cursor position on screen
Drop two TEdits and a TButton. Name the TEdits as edtX and edtY. Set their Text property as 0 (zero). Double click the button and write:
1 | Mouse.CursorPos := Point(StrToInt(edtX.Text), StrToInt(edtY.Text)); |
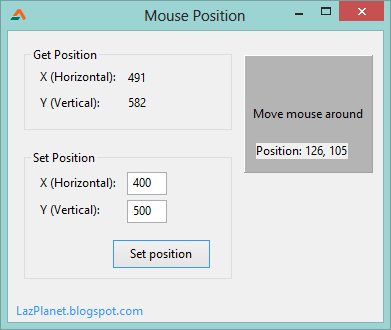
Check out the codes mentioned here in action!

Photo: 123rf.com, graphics99.com
Downloads
You can download the source code for the tutorial project and executable/EXE files from the links below: