The good thing about programming is that you can do almost anything you wish. Even create components out of thin air!
Today we are going to learn how to create Buttons, Labels, Edits right at the time when the exe is running.
Basics
Before getting our hands dirty, let’s get our basics straight. Before this article, LazPlanet had another article quite similar to this: How to clone your forms into many. Be sure to check that out if you’re interested.
If you are scared that the code might be difficult, don’t worry. Creating components are just dead simple. We create an instance of class of the component and then more gracefully give some properties to it. That’s it! It’s just that simple.
If you want to add some event to it, it’s easy as well.
Let’s see this sample code for creating buttons:
1 | var |
So, we have 3 steps to creating a component on the fly (or in the runtime):
1. Create an instance of the component class
1 | btn:=Tbutton.Create(nil); |
2. Set its parent
1 | btn.parent := Form1; |
3. Set properties to it (just like we always do in the Object Inspector -> Properties):
1 | btn.top := 10; |
Additionally if you want to have an event attached to it, just point a procedure to the event:
1 | btn.OnClick := @btnClickEvent; |
And btnClickEvent might be like this:
1 | procedure TForm1.btnClickEvent(Sender: TObject); |
I said it was easy! Right!
Tiny project
Let’s get a tiny project running before the actual sample project.
Start Lazarus.
Create a new Application Project (Project->New Project->Application->OK).
Draw a TButton on the form. It would be named “Button1“.
Double click on it and enter:
1 | procedure TForm1.Button1Click(Sender: TObject); |
Now run the project (F9 or Run -> Run).

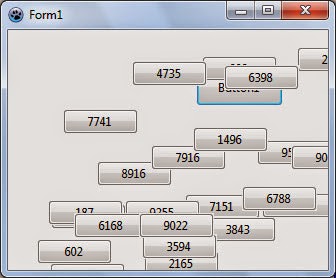
Now click the Button several times. You will see the button get ‘cloned’.

Real Project
Now that we got our simple project working, we can focus on the real project. This project will be easy as well. We will just structure it a bit better, that’s all.
Start Lazarus.
Create a new Application Project (Project -> New Project -> Application -> OK).
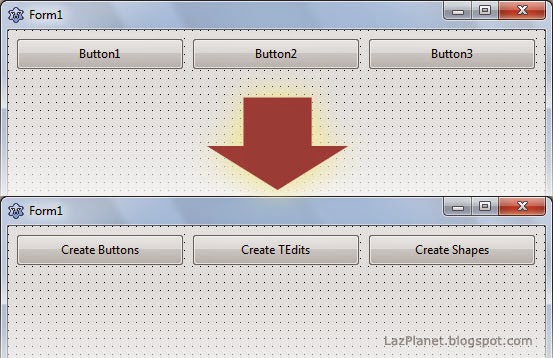
Draw 3 Tbuttons side by side. Set Caption like below:
1 | button1 -> Create Buttons |
Resize the form if you need to.

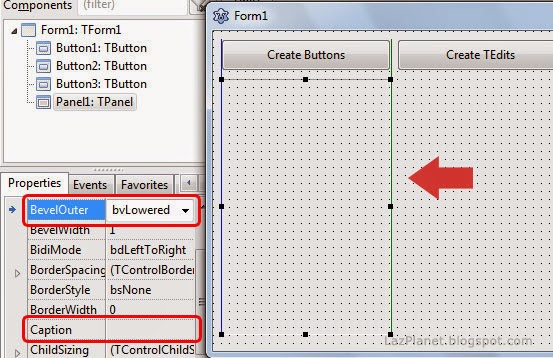
Now Draw 1 TPanel below the first Tbutton. While you have it selected change some properties from the Object Inspector. Set its BevelOuter to bvLowered. Also, empty its Caption, so that there is no “Panel 1“ text in the middle of the panel.

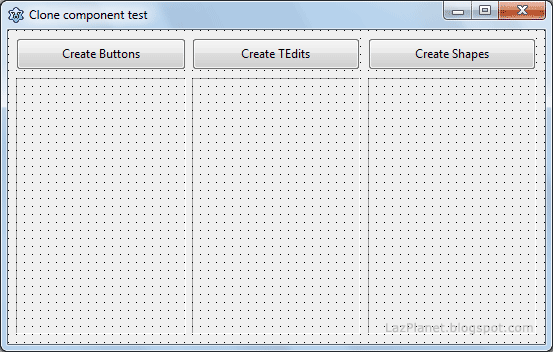
Now right click the TPanel and select Copy. Then right click the form and choose Paste. The Panel will be copied with the name Panel2. Position it under the second Tbutton.
Again Copy the last TPanel, select the form and paste. The new Tpanel will be automatically named Panel3. Position it under the third Tbutton.

Double click the button1 and enter the code below:
1 | procedure TForm1.Button1Click(Sender: TObject); |
Now that we are in code view, let’s do another thing. Paste the procedure somewhere under the implementation clause. If you are unsure, place it before the last line that says “end.“ (not end;).
1 | procedure TForm1.WhatToDo(Sender: TObject); |
Now put your cursor on the procedure name and press Ctrl+Shift+C.
WhatToDo is just a test to see if the click event works on the ‘virtually’ created buttons. You can do whatever you want under this procedure.
If you want to use any properties of the clicked button, use it with (Sender as TButton).PropertyName. But this only works for TButton. We want to reuse our function to be used with other type of components as well. So we would use another solution… (Sender as TControl).PropertyName. Details below…
**How to use property when type of Sender component is unknown
Simple. Use (Sender as TControl).PropertyName
For example, if you want to get the Caption of the clicked component use (Sender as TControl).Caption, like as follows:
1 | procedure TForm1.WhatToDo(Sender: TObject); |
If you want to get the type of the sender in a string, use Sender.ClassName:
1 | procedure TForm1.WhatToDo(Sender: TObject); |
Seems like a lot of discussion. But don’t worry, we are all set.
Now back to our tutorial.
Go to form view if our are not (press F12). Go ahead and double click button2 and enter:
1 | procedure TForm1.Button2Click(Sender: TObject); |
Go to form view (F12). Now again double click button3 and enter:
1 | procedure TForm1.Button3Click(Sender: TObject); |
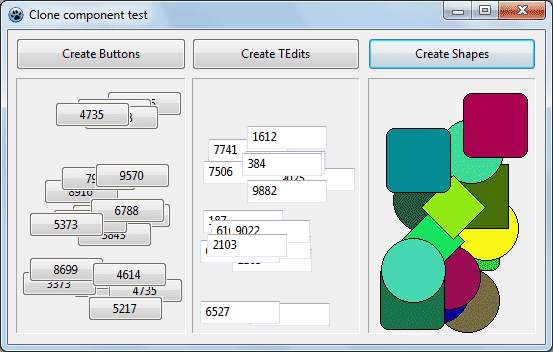
Here, the command is like before. We only give our shapes a random shape and we give each one a random color. So each shape is different than other.
Now Run the project to see your hard work! (Press F9 or Run -> Run.)

Now click the buttons to test!

Downloads
You can download the source code for the tutorial project and executable/EXE files from the links below: