Can’t get enough of JSONs? Crunch some JSON data with this simple code!
JSON is a very common data format now a days, especially in various APIs. JSON or JavaScript Object Notation is a comma seperated data format. It is easy for the humans to read & write. It is easy for the machines to read & write. So it’s a very good format to put data in. See this example and you’ll get the idea:
1 | { |
As you can see, the key is written in quotes followed by a colon (:) sign, followed by a value. This is the basic structure. It’s an example straight from the wiki. Here’s another one from the wiki:
1 | {"user": |
Seems complex at first. But as you can see, it is very straight forward. It is fairly simple, especially when compared to other text based data structures such as XML. Oh boy! Newbies have a nightmare writing XML codes. Those sharp-edged, pointy angle brackets are not something which is easy to their eyes!
But JSON is very simple. It can be broken down into several points:
- When you want to write a group of data, you use curly brackets (
{...}). - The whole data is considered as a group and so it is enclosed in 2 curly brackets, always. (Even when there is only one name/value pair.)
- Then you write names of values and then values. You separate them with a colon (
:) - If you write a string anywhere, use double quotes (
"..."). And if you write numeric data, don’t use it.
That’s it! So simple.
How about a simple pascal example to go with it? Okey, let’s get to it!
2 Lines Code Example
Start Lazarus. Create a new Application Project (Project -> New Project -> Application -> OK).
Switch to Code View (F12). Add fpjson and jsonparser to the uses. These are units which has functions to work with JSON.
1 | uses |
Now switch to Form View (F12 again). Now double click the form and enter the following code:
1 | procedure TForm1.FormCreate(Sender: TObject); |
So you see it! We have a perfectly working example of JSON parsing with barely 2 lines of code. Lazarus is that good!
Now go ahead and Run the project (F9 or Run -> Run). You will see jsmith in the titlebar of your form. Neat!
Extending the example
We have seen a basic example. Now its time to extend it. We will build a program to let us paste json data in it and query different paths. This will help us test various API responses and get a good idea which path will work best for us.
So, go ahead and create a new Application Project (Project -> New Project -> Application -> OK). That’s easy!
Now, as before, add fpjson and jsonparser to the uses:
1 | uses |
Switch to Form view and draw 2 TMemos. Memo1 should be on the left and Memo2 should be on the right. Set their ScrollBars property to ssAutoVertical from Object Inspector in order for them to be scrollable. You can use TGroupBoxes to decorate the form any way you like.
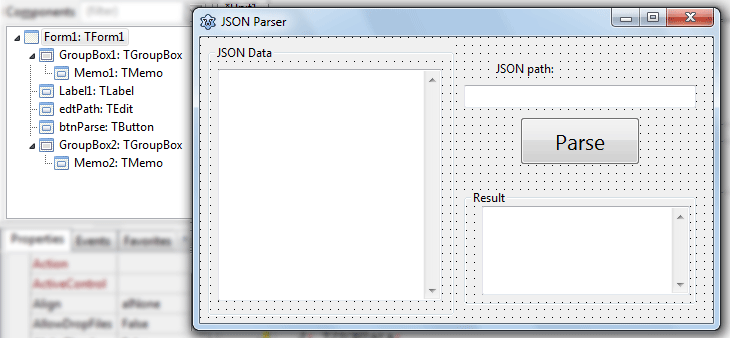
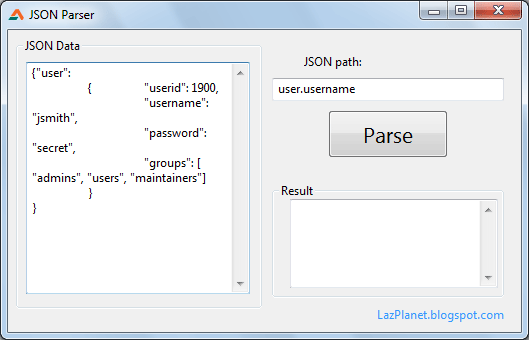
Now draw a TEdit and a TButton on the form. They should appear as Edit1 and Button1. Change their name as edtPath and btnParse to have a identifiable layout. Use any TLabels if you think they are appropriate, even a TGroupBox is good. My form looks like this:

You can set some default values. For that change the Memo1‘s Lines as the code below:
1 | {"user": |
Set edtPath‘s Text property as: user.username
And blank out the Memo2‘s Text property.
And you may want to change Form1‘s Caption as well, if you wish.
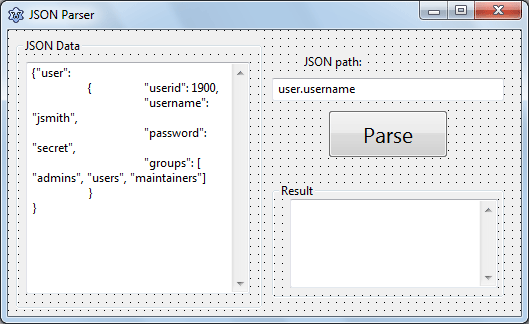
Now your form may look like this:

Now double click the button and enter:
1 | procedure TForm1.btnParseClick(Sender: TObject); |
Again, only 2 lines of code does the trick!
Now Run it (F9 or Run -> Run).

Now click the Parse button. You should see jsmith in the Result. It works graciously. But what if the path does not exist? Try out with some random path and you will see a SIGSEGV error.
To fix it, add a simple try ... except block in your code, like this:
1 | procedure TForm1.btnParseClick(Sender: TObject); |
You will not see the message when running from inside Lazarus. To test it, save the project somewhere and run it from Lazarus, then double click the .exe / executable from the file explorer. Then enter a random string to test if the message box appears.
Now you are ready parse some serious JSON goods!
If you want to learn more advanced ways to parse you will find some other examples here: http://svn.freepascal.org/cgi-bin/viewvc.cgi/trunk/packages/fcl-json/examples/
Ref:
- http://wiki.freepascal.org/JSON
- http://www.freepascal.org/docs-html/fcl/fpjson/index.html
- http://svn.freepascal.org/cgi-bin/viewvc.cgi/trunk/packages/fcl-json/examples/
Downloads
You can download the source code for the tutorial project and executable/EXE files from the links below: