Learn how to Roll a Dice in your own program and stay ahead in the Game! We learn how to use an Image List to store the images (self-contained) in the program and show the images on a TImage. (Images are included in sample zip file. Easy-peasy!)
Are you familiar with a dice? If you are not a game person, a dice has 6 faces with dots of various numbers. We roll a dice and we see which face comes at the top so that we can move our position according to the number of dots on that face. There are many games that we play with dice.
Basic Implementation of Dice rolling
Which persons did you meet today? Yesterday? Day before yesterday? You don’t meet the same people everyday, right? So we can say that you meet random people everyday. Random means which is not in a specific order. When you are shuffling cards, you are not doing it to arrange the cards in a specific order. So you are setting the cards in a random order.

When you roll a dice you don’t know which side is going to come up. So which side will be up is random. We have a function for randomizing in Free Pascal (or Lazarus). The function is named, well, Random(). But we have to run a Randomize function in order to “Initialize random number generator”. We had another post about random numbers: How to Generate Random Number (with/without a range).
Just try this little console program before the real deal. Create a Program Project (Project -> New Project -> Program -> OK) in Lazarus. Now enter the following code replacing the existing code:
1 | program dice_roll_lazplanet; |
Now Run it (F9 or Run -> Run).
Keep pressing enter to get a random dots result. Enter q to exit the program.
Explanation
The focus line in the above code is:
1 | WriteLn('The result is: ', (Random(6)+1) ); |
Random(6) generates a random number from 0 to (6 - 1) = 5. We add 1 to create our virtual dice. So 0 becomes 1 and 5 becomes 6, and all the numbers between increase to make sense.
If you are interested, you can see the reference for Random() and Randomize() routines.
Quick Tutorial
Start Lazarus.
Create a new Application Project (Project -> New Project -> Application -> OK).
Create 2 TImage, 1 TButton and a TImageList. We are going to show our random dice in the two TImages. Position them according to your desire and set Caption of the TButton.
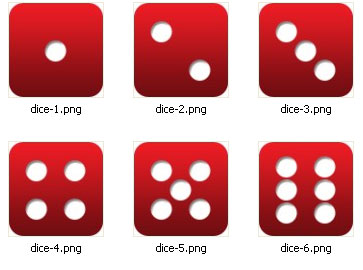
Now download the sample code zip file mentioned below to get the dice images. The images are not necessary for the sample code to run (because they are in a TImageList and the images in a TImageList is embedded in the project automatically when you save the project). I have just included them for you, so that you can use them in this tutorial. But if you are good with Gimp or Photoshop, you can create 100 by 100 pixel images of the dice faces.

Once you have got them ready. Select the TImageList named ImageList1 then set the Width & Height property to 100. It is set in pixels, of course. If you have made the images with different size, you need to set it accordingly. If we do not set it accordingly, the images will be cropped to the Value given here.
Remember to set the width and height of the TImages to 100 (or the dimension you like).
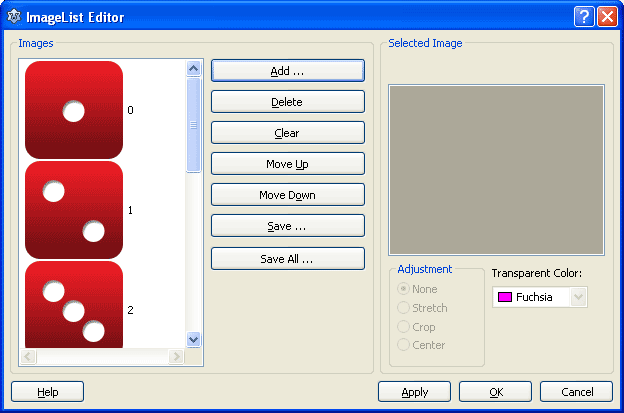
Now right click the ImageList1 component in the Form designer and select ImageList Editor.

Now in the ImageList Editor dialog select the images one after another in an increasing order (from 1-dot image through 6-dot image).

Make sure the index is right. It should be 1 less than the dots of the image. Refer to the above image if you are in confusion. Click it to see a larger version of the screenshot.
When you are done, click OK.
Now double click the TButton and enter the following code:
1 | procedure TForm1.btnRollClick(Sender: TObject); |
Now run the Project (F9 or Run -> Run).

Click the button to see the random dice face you have been waiting for.
Explanation
1 | rand1 := Random(6); |
The code returns a random number between 0 and 5. We use this number to catch our dice image from the Imagelist.
1 | ImageList1.GetBitmap(rand1, bmp); |
We use the TImageList‘s GetBitmap() with index value set as rand1 and the bitmap being copied to bmp variable. bmp is our temporary variable to store the dice face image.
1 | Image1.Picture.Assign(bmp); |
Finally we set the bmp as the TImage‘s Picture. We free the image afterwards to prevent memory leak. That’s so easy, right? Now the second image is similar
1 | rand2 := Random(6); |
We get a random number. We set the image with the random number as index.
1 | bmp := TBitmap.Create; |
Image: alegriphotos.com, istockphoto.com
Downloads
You can download the source code for the tutorial project and executable/EXE files from the links below: