Do you know how to change a single image and change the whole feeling of how your computer looks? Get your seatbelt on!
The desktop wallpaper is a great part that makes our desktop. Although its just an image shown behind the desktop icons, even after that it can totally change the way our desktop looks. What if you want to make a Desktop Wallpaper manager? Then you will have to learn how to set the wallpaper. That’s why I am writing this short article today.
Changing Wallpaper is easier with Windows API call to SystemParametersInfo function. There is another advanced method here. But for now, we’ll just focus on a basic example.
Okey, enough talk. Let’s get to coding.
Simple Example
The simplest example for changing the desktop wallpaper would be:
1 | Procedure TForm1.Button1Click(Sender: TObject); |
Tutorial
Start Lazarus.
Create a new project (Project -> New Project -> Application -> OK).
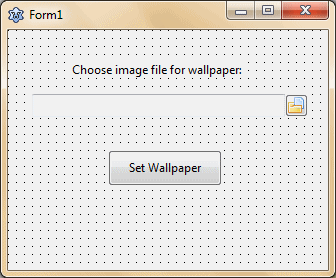
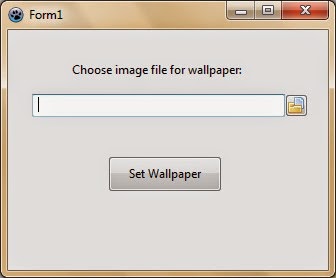
Draw a TFileNameEdit (from Misc tab) and a TButton (from Standard tab). Set the Name of TButton as btnWallpaper and set its Caption as Set Wallpaper. You can use any Tlabels if you like. In that case set its Caption to something appropriate. Here is a screenshot of mine:

Now double click the TButton and enter:
1 | procedure TForm1.btnWallpaperClick(Sender: TObject); |
Scroll to the top of the code and under the uses clause add windows unit:
1 | uses |
As we are using the Windows API, the code is not cross platform. It will only work on Windows.
Now Run the project (F9 or Run -> Run).

Now open a JPG file and click the Set Wallpaper button. The wallpaper should change.
This is the simplest working example for changing the wallpaper. But it has a problem. It only changes the wallpaper image. But it does not change the wallpaper style (such as tiled, stretched). So if the last wallpaper was set to tiled, then setting the wallpaper through this program would just change the image and keep it tiled.
If you are satisfied with it then you can stop reading. But if you want to improve it then read on!
Enhancing it
In this segment we will add the Wallpaper Style option so that we can set the wallpaper as tiled, stretched etc.
Draw a TComboBox to the form and set:
1 | Name = cboStyle |
Notice the order of the text in the Items property. Such an order will help us to get the Wallpaper Style index for the registry. You will see later what I mean.
Draw 2 TSpinEdits (from Misc tab). Name one spinX and another spinY. Set both of their Value and MinValue property to 1. Don’t worry about the MaxValue. We’ll set their MaxValue on Form’s onCreate. So, double click on the form and enter:
1 | procedure TForm1.FormCreate(Sender: TObject); |
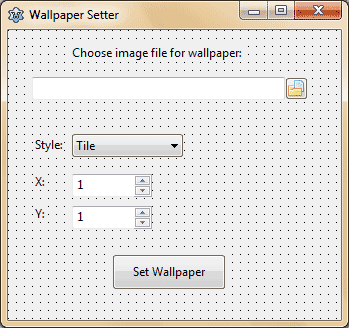
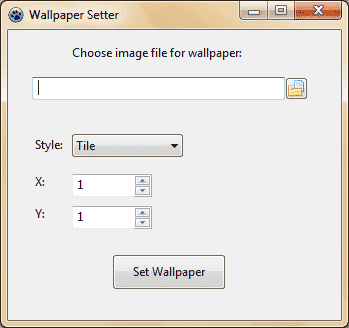
Put some labels to help the user understand which component does what. Here’s how my form looks like:

Now to coding. We will use the code from chami.com. Thanks goes to the author for his contribution. But first add the registry unit in the uses clause. Just remember we have added windows unit before, so we don’t need to add it again.
1 | uses |
Now add the const clause code below after the uses clause in the unit:
1 | const |
Add a forward declaration for our Wallpaper setter procedure. Enter this code somewhere after the first var clause.
1 | procedure SetWallpaperExt( |
Now add the procedure before the last end. line somewhere:
1 | // |
Now double click the TButton and enter:
1 | procedure TForm1.btnWallpaperClick(Sender: TObject); |
Now Run the Project (F9 or Run -> Run).

Test the Program with as many images as you want. Change the options and apply them.
Hope you had fun making this little Wallpaper setter. There is no limit of what you can do with this. You can create a Desktop Wallpaper Collection Manager or a program that can download a wallpaper everyday and set it as wallpaper. (There are also a bunch of wallpaper APIs to use: 1 2 ) Making such different variations of programs will make your coding skills improve.
Ref:
- http://stackoverflow.com/questions/1929721/how-to-change-desktop-wallpaper
- http://channel9.msdn.com/coding4fun/articles/Setting-Wallpaper
- http://www.chami.com/tips/delphi/123096D.html
Downloads
You can download the source code for the tutorial project and executable/EXE files from the links below: