In paint programs, we see a function to copy an image to clipboard and paste it from there. Paste an image from anywhere, Photoshop, Firefox in your own program! Here’s how…
Clipboard is a virtual space where content is stored when we cut or copy anything. I suppose you use cut, copy, paste menu items almost everyday, from browsers or word processors and even image editors like photoshop. When we copy (or cut) something, the content is stored in the clipboard which is a virtual space for such stuff. It can hold text, images, html and what not.
Today we learn how to use clipboard for images. We learn how to copy an image to clipboard and paste an image from clipboard.
Copying an image to clipboard
1 | var |
We prepare the bmp1 for copying to the clipboard. The contents of the bmp1 will be sent to the clipboard. In the above example we have a TImage named Image1. It has an image loaded into it. (You can also let the user load an image in it through using a TOpenDialog. But that’s not necessary for a basic trial.)
1 | var |
We declare the TBitmap and initiate it through the Create function.
1 | bmp1.Width := Image1.Width; |
We set the dimension of the image to be copied on the clipboard .
1 | bmp1.Canvas.Draw(0,0,Image1.Picture.Graphic); |
We draw the Image1‘s Picture on bmp1.
1 | Clipboard.Assign(bmp1); |
This is the main attraction of the show! We set/assign bmp1 as the clipboard.
1 | bmp1.Free; |
We free bmp1 from memory.
Pasting the image from the clipboard
We will now proceed to the Paste image that is on Clipboard. We will paste the image on a TImage named Image2.
1 | var |
Now the explanation:
1 | if (Clipboard.HasFormat(PredefinedClipboardFormat(pcfDelphiBitmap))) or |
First we determine that an image exists on on the clipboard or not. If there is an image format on the clipboard then we proceed to pasting the image.
1 | if Clipboard.HasFormat(PredefinedClipboardFormat(pcfDelphiBitmap)) then |
The clipboard may have images of many formats. So we load the appropriate format which is available.
1 | // this line does not resize the canvas |
The above code is not used. You can uncomment and use this code if you want. If you use this code the image2 TImage will not show the full clipboard image. The image will be shown in an area which is of the width and height of Image2 that is set in the form designer at design time (no matter how many times you change width and height of the TImage). The reason is that canvas (in this case TImage.canvas) cannot be resized once it has been created. (Or you may refer to TImage.picture.bitmap.SetSize).
1 | image2.Picture.Bitmap.Assign(tempBitmap); |
This code is much better. It automatically adjusts the width and height of canvas.
Ending…
You can also look in this Lazarus wiki for details on using clipboard functions. You can extend this example in many ways. Don’t forget to post comments on improvements or suggestions in the comments below.
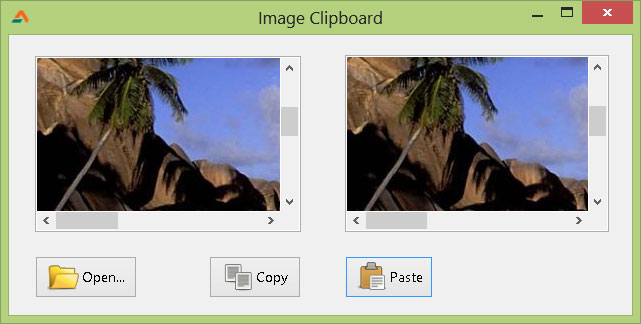
You can download a sample program from below which illustrates the above article practically.

You can open an image and use Copy-Paste buttons to test the program. You can also test it by Pressing Print Screen button on your keyboard then using the Paste button paste the screenshot. You can also copy image from MS Paint or Photoshop or GIMP to this program to test if the program works.
(Image: http://cityofcorinthms.com/business/permits-inspections/)
Downloads
You can download the source code for the tutorial project and executable/EXE files from the links below: