Digital clocks are cool. But Analog clocks are cooler… when you make them yourself! In this little article we are gonna create an analog clock!
Although digital clocks are the trend these days, analog clocks also hold a very special place in our hearts. Many luxury brands are still selling analog clocks. (If you are interested about digital clocks, see this previous tutorial on making a digital clock.)
No matter how old the design is, there is something special with the analog clocks. The way that it ticks with its hands and everything. It feels simple and friendly. Even in the modern Desktops, we seem to prefer an analog clock widget. That’s another topic. But to get you started I’ll show you a basic analog clock that you can make yourself, by hand. I mean hand-coding. ;)
We will draw the entire interface with code, so it should be super lightweight and a good source of reference too.
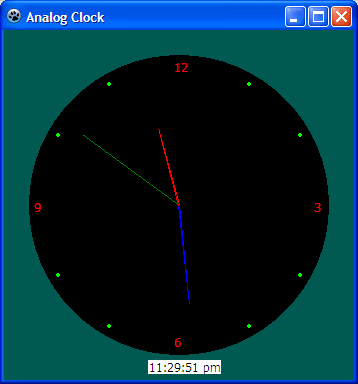
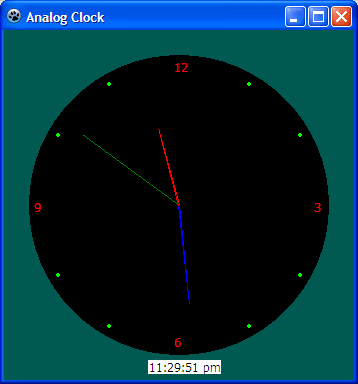
Take a look at our final result.

This clock is not written by me from scratch. Actually, I have translated it from another java source code written by Abhishek Dubey and converted to Free Pascal to make it available for Lazarus. I am thankful to him for writing the code and making it available for all the learners out there. ;)
Let’s start
Start Lazarus.
Create a new Application Project (Project -> New Project -> Application -> OK).
Set your form’s both Width and Height property to 350. Now add the following variables under the first var clause of the unit (use F12 to switch to & from Code view):
1 | var |
xcenter and ycenter just holds a center point for the hands that we’ll draw later. Some other variables such as lastxs, lastys etc. will be used in the drawing of the hands.
clockbg will hold the background of the clock, that means everything except the hands.
second, minute and hour will hold the parts of time in them to help in the drawing of hands.
Now Draw a TTimer (from System tab) on the form. Set its Interval property to 500 from Object Inspector.
Preparing the Background
Now that we have the basics ready, we can concentrate on putting the details in. First, let’s write the Form’s OnCreate event. Double click on the form and then enter:
1 | procedure TForm1.FormCreate(Sender: TObject); |
I know it’s a mouthful. First, we create the clockbg TBitmap. Then the usual filling the background from Black to something we prefer. Then we draw a circle for the background of the clock. Then draw numbers 12, 3, 6, 9 on four corners. Then we put some points at the middle of those numbers to fill in the void for the hour marks.
Now as we have Create-d a TBitmap, now we have to free it before the program closes. If we don’t do this, a Memory leak will occur. Now select the form, then go to Object Inspector then Events tab and click on the […] button beside OnDestroy enter this code:
1 | procedure TForm1.FormDestroy(Sender: TObject); |
Through our code, we say that if clockbg has been created, free it from memory. This will usually run when the program closes.
Look Ma, 3 Hands!
Now let’s take care of the 3 hands of the clock. I said earlier that we’ll draw everything with code. So now we’ll write code to draw the hands.
Create a new procedure like the follows:
1 | procedure Tform1.DrawHands(); |
This procedure can be easily integrated with the Timer code we’ll see later. This is made just to keep it seperate from other code. In other way, it makes it look simpler.
Timing it right
Now double click the Timer1 component and enter:
1 | procedure TForm1.Timer1Timer(Sender: TObject); |
This is basically drawing the clockbg, our background for the clock. Then it calls the DrawHands procedure that we made above. At the end, we draw the time in text, just in case anyone needs to read time quickly.
Now hit F9 (or Run -> Run).
Hopefully you will see your new shiny analog clock on your screen.

Things to try further
If you try to expand this project to fit in these features, I think it will benefit you-
- Implement an alarm system
- Draggable form
- Set its form shape to match the contents
- Always on top feature
- Tray icon to quit or set alarm
Downloads
You can download the source code for the tutorial project and executable/EXE files from the links below: